搭建准备:
一台服务器,
一个域名,
一份耐心!
只要有耐心,零基础也能搭建出自己的网页哦!ヾ(≧▽≦*)o
本教程也可搭配 1Panel 和 Halo 的教程手册食用:
一、1 Panel 系统配置
本教程以阿里云的云服务器为例,在阿里云网站搜索云服务器ECS即可跳转到产品页面。
如果没有打算长期开网站的需求,或者是抱着试一试的心态,可以选择免费试用!(白嫖的还是香一点)
如果有需求,建议99一年2核2G云服务器,能够满足大部分轻量化需求,如QQ机器人部署、物联网平台部署等等。(后续可能会发教程)
在购买云服务器之后,需要丢云服务器进行初始化配置,建议使用Ubuntu系统(Windows系统也可以但是不推荐,Windows系统本身会占用云服务器性能),等待片刻就初始化完成了。
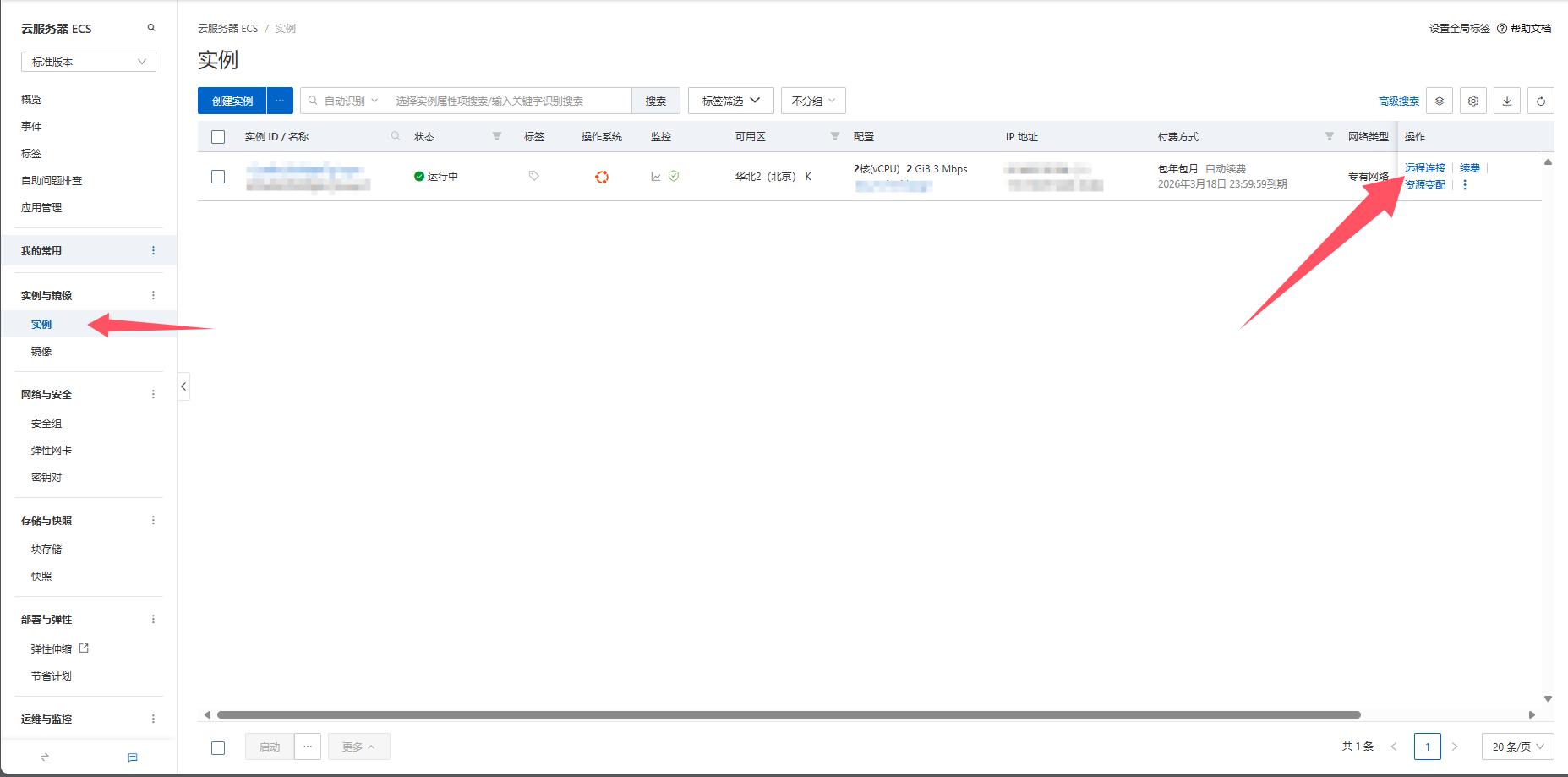
在初始化云服务器之后,可以点击右上角的控制台进入阿里云控制台首页。点击云服务器ECS,依次点击实例-远程连接,使用Workbench远程连接,此时系统会提供初始用户名和密码。
 打开界面后,将下面的代码复制粘贴到命令行里面,下面代码是1Panel系统在Ubuntu系统的一键安装部署代码。
打开界面后,将下面的代码复制粘贴到命令行里面,下面代码是1Panel系统在Ubuntu系统的一键安装部署代码。
curl -sSL https://resource.fit2cloud.com/1panel/package/quick_start.sh -o quick_start.sh && sudo bash quick_start.sh等待片刻,系统会自动拉取镜像下载并安装 1Panel 系统。1Panel 系统是开源的 Linux 服务器运维管理面板,具有可视化界面,极大方便我们部署个人网站。
安装过程中会依次提示以下信息:
选择语言,输入2回车即可。
设置 1Panel 安装目录(默认为/opt) 这里不需要更改路径,回车即可 。
是否设置镜像加速,输入y回车即可。
接下来自动安装doctor容器,无需操作。
设置 1Panel 端口(默认为XXXXX) 有特殊需求可以更改端口,这里可以不管,回车即可。
设置 1Panel 安全入口(默认为XXXXX) 回车即可。
设置 1Panel 面板用户(默认为XXXXX) 这个是 1Panel 面板登陆用户名,可以修改,将想要的用户名输入回车即可完成修改。
设置 1Panel 面板密码(默认为XXXXX) 同上。
此时会弹出外网地址、内网地址、面板用户、面板密码等信息,将外网地址复制粘贴到浏览器地址框,就可以成功登陆了?嗯… 无法访问此页面?(┬┬﹏┬┬)诶!怎么打不开?
打开云服务器ECS,依次点击网络与安全-安全组-管理配置,这里是所有IP地址下对端口访问权限的控制台。选择手动添加,端口范围填写为 1Panel 端口,授权对象填写为所有IPv4(对于固定的网络访问可以填写当前IP地址,而对于校园网或频繁使用不同网络等情况建议选择所有的IPv4)。再次返回刚才打开的 1Panel 系统网站,发现此时已经成功加载出来了!
二、Halo 一键部署
选择左侧的应用商店,分别安装OpenResty、MySql、Halo。安装过程中不建议更改默认端口选项。如果你想让你的网站公开访问,在安装Halo时在「外部访问地址」填写你的域名,在「高级选项」中勾选「端口外部访问」选项。

Halo 默认开放端口为 8090 端口,此时不要忘了去安全组开放端口!使用 ip:8090 来访问 Halo 网站。初次进入需要输出站名、昵称、邮箱、密码等信息,这些后续都可以更改。
在这一切操作之后,你就能看到预设的网站了!恭喜你已经完成了网站的初步建立!ヾ(≧▽≦*)o
使用 ip:8090/console 来访问网页的控制台,你可以通过左侧的应用市场来选择心仪的主题和插件!
本博客使用了一下插件或主题:
Sakura 主题;
链接管理插件,实现「友链」功能;
图库管理插件,实现「图库」功能;
编辑器超链接卡片插件,方便文档编辑;
瞬间插件,实现「空间说说」功能;
live2d 看板娘插件,纯属好看。
你可以通过左侧的「主题」来布置你的个人博客样式,「设置」来配置网站标题、副标题、Logo等信息。特别的,如果你想和我网站一样拥有一个页脚本站运行计时功能,可以在设置-代码注入-页脚输入以下代码:
<span>本站已运行
<span id="days" style="font-weight:800; color:#00eeff;"></span> 天
<span id="hours" style="font-weight:800; color:#00eeff;"></span> 小时
<span id="minutes" style="font-weight:800; color:#00eeff;"></span> 分
<span id="seconds" style="font-weight:800; color:#00eeff;"></span> 秒
</span>
// 可以更改color的值来匹配你的网站主题色
<script>
function updateRuntime() {
let s1 = '2025-3-13'; // 设置为你的建站时间
let startDate = new Date(s1.replace(/-/g, "/"));
let now = new Date();
// 计算时间差(毫秒)
let diff = now - startDate;
// 计算各个时间单位
let days = Math.floor(diff / (1000 * 60 * 60 * 24));
let hours = Math.floor((diff % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
let minutes = Math.floor((diff % (1000 * 60 * 60)) / (1000 * 60));
let seconds = Math.floor((diff % (1000 * 60)) / 1000);
// 更新显示
document.getElementById('days').innerHTML = days;
document.getElementById('hours').innerHTML = hours;
document.getElementById('minutes').innerHTML = minutes;
document.getElementById('seconds').innerHTML = seconds;
}
// 初始执行并每秒更新
updateRuntime();
setInterval(updateRuntime, 1000);
</script>三、通过域名访问网站
此时网站可以通过 ip:8090 来访问,但是不方便记忆,同时也会泄露服务器的ip地址。如果可以的话,可以选择购买域名来访问该网站。
在拥有域名之后,打开 1 Panel 控制面板,在左侧依次点击网页-网页,创建一个新的网站,「已装应用」选择 Halo ,在「主域名」填写自己的域名,此时就可以通过域名来访问网站了!
细心的你可能发现了,浏览器认为你与此站点的连接不安全!这是因为我们没有该网站的证书,所以会认为该网页不安全啦~
如何解决该问题?在该网站设置中选择「HTTPS」,启用HTTPS,将网页的证书导入,再次打开网页就会发现此网站是安全的了。
四、结尾
至此,你已经实现了通过域名来访问你的个人网站了,感谢看到最后ヾ(≧▽≦*)o
PS:如果你是购买的国内域名,还需要通过ICP备案和公安备案并将ICP备案号和公安备案号放在页脚,否则网站无法正常显示哦。